
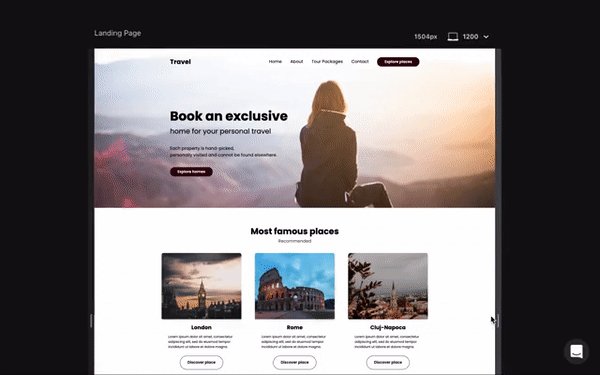
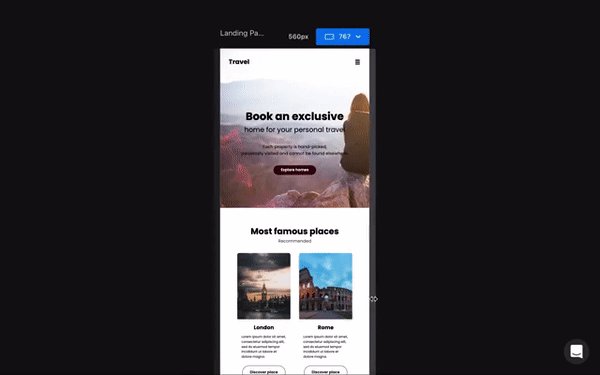
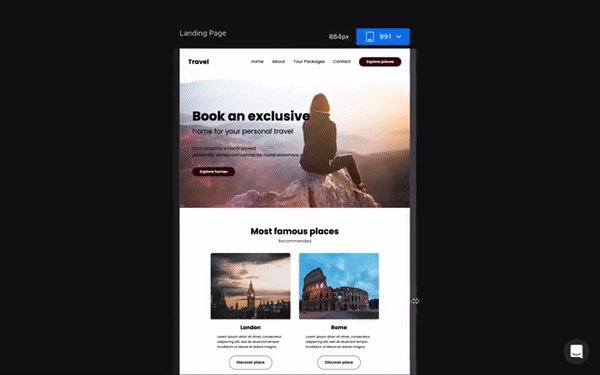
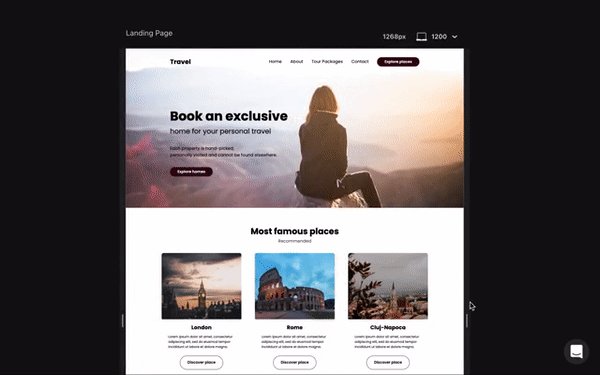
Наверняка Вы читаете данную статью на смартфоне или компьютере. И если чесно, это не так уж и важно, ведь на любом устройстве, наш сайт будет смотреться отлично и не возникнет проблем чтением контента. Именно в этом и заключается идея отзывчивости сайта (адаптивность), просматриваемый сайт должен подстраиваться под устройство пользователя. В этой статье мы опишем, что такое адаптивный веб-сайт и почему стоит уделить этому вопросу много внимания, особенно если у Вас в планах продвигать сайт в поиске.
Адаптивный сайт — что это?
Адаптивный или как ещё называют, отзывчивый, происходит от английского Responsive Web Design (RWD) — это дизайн страниц сайта, обеспечивающий правильное его отображение на различных устройствах (смартфон, планшет, ноутбук, широкоформатный монитор и т.д.) и динамически подстраивающийся под заданные размеры окна браузера.
Это означает, что весь контент страниц сайта отображается правильно — тексты, фотографии, формы, интерактивные элементы и т. д. Эти типы страниц автоматически адаптируются к размеру дисплея пользователя и формату просмотра (например устройство в вертикальном или горизонтальном положение), поэтому они не «обрезают» какой-либо контент.
Если отойти от формального и общепринятого описания тремина, важно отметить, что внешний вид это далеко не все. Основная цель, сделать использование такого веб-сайта удобным. Адаптивные веб-сайты также предполагают интуитивно понятную навигацию (меню).
Универсальные решения, к которым привыкли пользователи, обязательно сработают. Любые эксперименты могут сбить их с толку, делая веб-сайт отзывчивым только в теории.
Стандартом навигации является: в декстопе это меню в шапке с основными разделами/страницами сайта, для мобильных устройств используется так называеммый бургер
Впервые заговорили об адаптивных сайтах в 2010 году, а уже в 2012-2013 это стало трендом в сайтостроение, а соответсвенно со временем и в SEO. Но, даже в 2022 встречаются сайты которые не имеют адаптивного дизайна: не перешли на обновленную платформу или используют какие-то странные и неуместные решения (сомнительные CMS, самописные шаблоны к CMS).
Что такое неотзывчивый сайт?
Соответственно, неотзывчивый (неадаптивный) сайт это сайт который имеет только один размер и не подстраивается под размер экрана устройства. Это типично для сайтов, созданных в то время, когда о смартфонах еще никто не слышал. Как правило, такие сайты имеют четкие заданные размеры: размер контентной области 1000px,
Наверняка Вы посещали сайты с помощью смартфона, которые нужно было бесконечно перемещать и увеличивать выбранные элементы. Это и есть неадаптивный сайт.
Почему адаптивный сайт важен?
Все больше и больше сайтов переходят на адаптивный, от общего кол-ва сайтов в интернете уже более 55% являются адаптивными. Но откуда взялась необходимость создавать сайты в соответствии с принципами RWD?
Достаточно проанализировать наши повседневные привычки. Доля мобильного трафика у многих сайтов уже перешла отметку в 70% и число постоянно растет. В мире доминируют смартфоны — ими пользуются почти 3 миллиарда человек по всему миру. Люди используем различные типы устройств с экранами, различающимися по размеру. Значит ли это, что мы забыли о традиционных компьютерах или ноутбуках?
Конечно нет. Именно поэтому сегодня отзывчивость является абсолютным стандартом. Каждый веб-сайт должен быть разработан в соответствии с принципами RWD. Ведь дело в том, что веб-сайт, просматриваемый на телевизоре, выглядит так же хорошо и на смартфоне. Только такие сайты сегодня имеют шанс завоевать лояльную аудиторию.
Адаптивный сайт — что это значит для вашего бизнеса?
Адаптивный сайта — это требование, продиктованное современными пользователями Интернета, а точнее их привычками и поведением в Интернете. Также, важно отметить, что данные тенденции отлавливает и Google. Для Google, поиск это основной продукт и он физически не может оставаться в стороне от пользователей, а потому отзывчивый сайт стал стандартом и для сайтов в поисковой выдаче. Сайты создаются для посетителей, потому важно принять во внимание следующие моменты:
Сегодня все больше и больше людей пользуются мобильными устройствами. Если ваш сайт адаптивный, вы расширяете круг потенциальных покупателей ваших товаров и услуг.
Удобство использования во многих случаях означает шанс на более высокую конверсию, что напрямую отражается на ваших компаниях. Более 50% всех онлайн-транзакций совершаются через мобильные устройства, а для некоторых сфер бизнеса, интернет — основной источник клиентов.
Показатель отказов. Отсутствие адаптивного дизайна, приведет к тому, что пользователи будут возвращаться на поисковую выдачу. Это как прямые потери, т.к. ваш товар купят у конкурента, так и негативное влияние на позиции сайта в Google т.к. ростет кол-вот отказов пользователей.
Mobile First Index — это решение Google, впервые представленное в 2016 году. Это означает, что поисковые роботы будут сначала проверять мобильные версии веб-сайтов. На практике это означает, что если ваш сайт плохо отображается на мобильных устройствах, у него нет шансов достичь высоких позиций в поиске Google.
Удобство. Как для пользователей сайта так и для разработчиков. Изначально прибегали к созданию отдельной версии сайта, так называеммые мобильные версии сайта. Для разработчиков это означает, что вместо создания нескольких версий стоит сделать ставку на ту, которая будет работать на любом типе экрана. Это проще и значительно дешевле.
Как проверить, является ли сайт адаптивным?
Самый простой способ — открыть сайт на разных устройствах: ноутбук, смартфон, планшет… Однако это отнимает много времени, и вы никогда не можете быть на 100% уверены, что ваш сайт адаптивен.
Гораздо проще просто сузить окно браузера. Если сайт подстраивается под разные размеры, это очень хороший признак, и с большой долей вероятности он адаптивен.
Однако наиболее надежными в этом отношении являются различные инструменты, такие как Test Mobile Friendly от Google. Для проведения теста, введите адрес веб-сайта и в скорости вы получите результа: либо сайт прошел проверку, либо сайт неадаптивен. В дополнение к этому результату, вы можете просмотреть, как данный веб-сайт отображается на мобильных устройствах.
Второй инструмент это Google Search Console. Данный сервис используется в основном для управления техническими аспектами продвижения сайта, но стоит знать, что есть и другое применений. Например, Google предупреждает вас, когда возникает проблема с отзывчивостью на страницах.
Что делать, если сайт прошел проверку Test Mobile Friendly?
Если сайт был разработан давным-давно, велика вероятность, что он не отвечает требованиям. Причины не имеют большого значения. Важно исправить недочеты. Возможно, страница нуждается только в незначительных изменениях. На отзывчивость могут влиять:
- Мелкий шрифт, затрудняющий чтение текста. В таких ситуациях достаточно увеличить размер шрифта и проблема должна исчезнуть.
- Кликабельные элементы расположены слишком близко друг к другу. Поскольку кнопки почти перекрываются, пользователям на небольших дисплеях может быть трудно нажать любую из кнопок. Такой дизайн может значительно снизить отзывчивость сайта, а его улучшение требует изменения нескольких строк в стилях.
- Отсутствует метатег области просмотра в коде страницы . Этот тег сообщает браузерам, как настроить размеры и масштаб в соответствии с устройством. Если его не добавили, Google может считать, что сстраница будет не удобной для мобильных устройств.
- Блокировка робота. Частой ошибкой является блокировка робота который проверяет удобство для мобильных устройств.
- Кеширование. Еще одна распространенная ошибка — неправильное кеширование стилей и JS, что приводит к тому, что роботу не удается загрузить актуальные файлы для реального просмотра страницы.
Если изменения, внесенные по данному чек-листу, не помогают, единственным решением может быть создание сайта с нуля — на этот раз в соответствии с действующими стандартами.
Мобильный и адаптивный сайт. Чем они отличаются друг от друга?

Достаточно часто, что оба термина используются как синонимы, однако это две разные вещи.
Мобильные сайты — это отдельный объект, который расположен под другим URL-адресом, чем сайт, который мы посещаем на стационарном компьютере. Другими словами, мобильный сайт разработан с учетом мобильных устройств и работают независимо от основной версии сайта. Обычно это поддомены, содержащие букву «m», например m.facebook.com.
Более того, мобильные сайты часто имеют упрощенный/урезанный дизайн по сравнению с десктопной версивей. Ввиду сложности админисмтрирования, достаточно часно контент на мобильном сайте может существенно отличаться. По факту — это два разных сайта.
В отличие от мобильного сайта, отзывчивость распространяется не только на мобильные устройства, но и на все экраны разных размеров.
Важно отметить, что Google воспринимает сайты на поддоменах как отдельные сайта, об этом мы упоминали в статье: Где размещать лендинг — на странице или поддомене?